20200826-Html作业
helloWorld:
1
2
3
4
5
6
7
8
9
10
11
12
13
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello_world</title>
</head>
<body>
<h1>这是主标题</h1>
<h2>这是标题二</h2>
<p>这是文章段落</p>
<a>这是a标签</a>
</body>
</html>
|
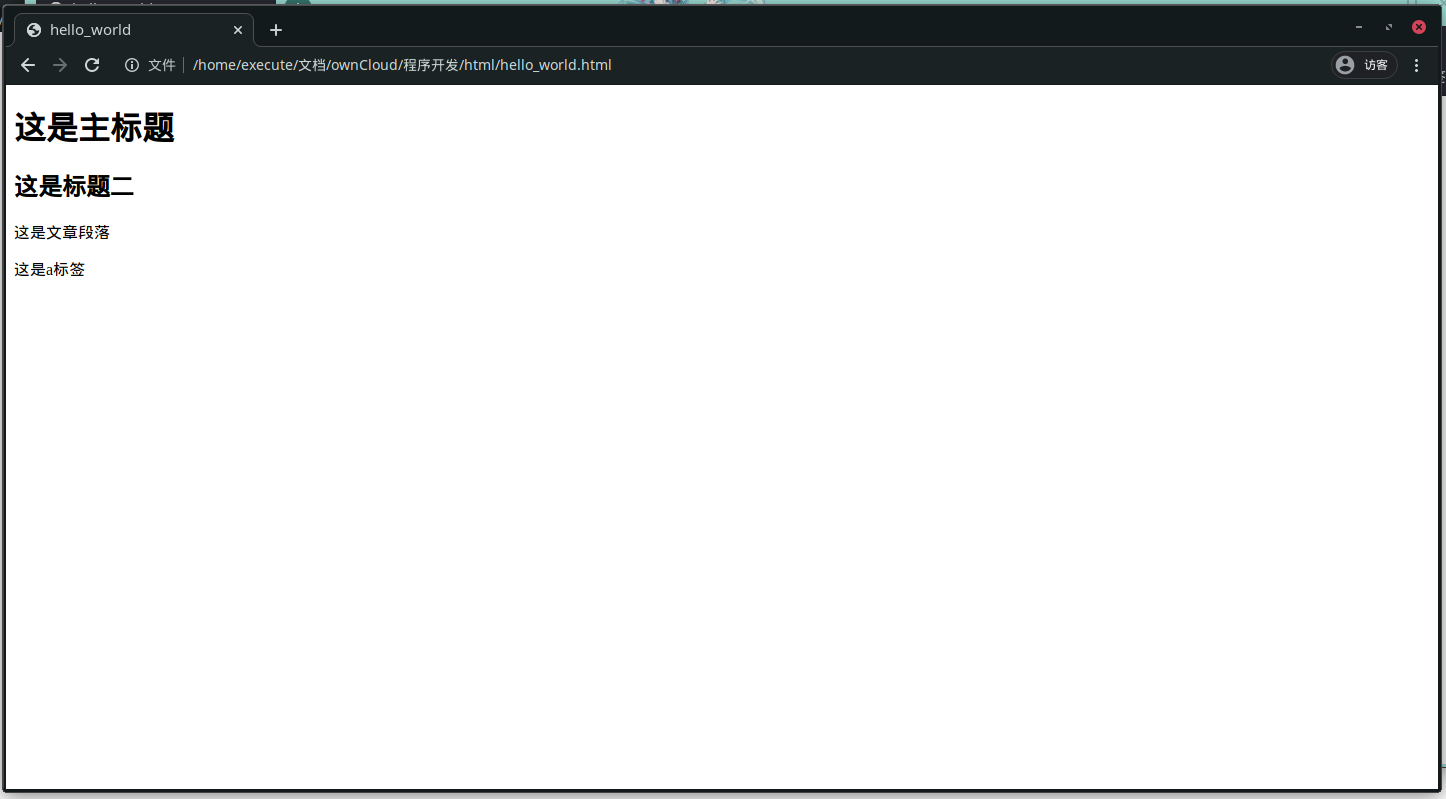
成品页面:

<!DOCTYPE html>
#对浏览器声明这是一个html5页面
<meta charset="utf-8">
#规定 HTML 文档的字符编码为utf-8
<title>hello_world</title>
#设置标题为htllo_world
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录</title>
<style>
.center {
margin: auto;
width: 25%;
border: 3px solid #73AD21;
padding: 6px;
}
.button {
background-color: #4CAF50;
border: none;
color: white;
padding: 7px 10px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
.input {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
</style>
</head>
<body>
<form class="center" action="#" method="post">
<p>UserName: <input class="input" type="text" name="username" /></p>
<p>Password: <input class="input" type="password" name="password" /></p>
<input class="button" type="submit" value="确认" />
</form>
</body>
</html>
|
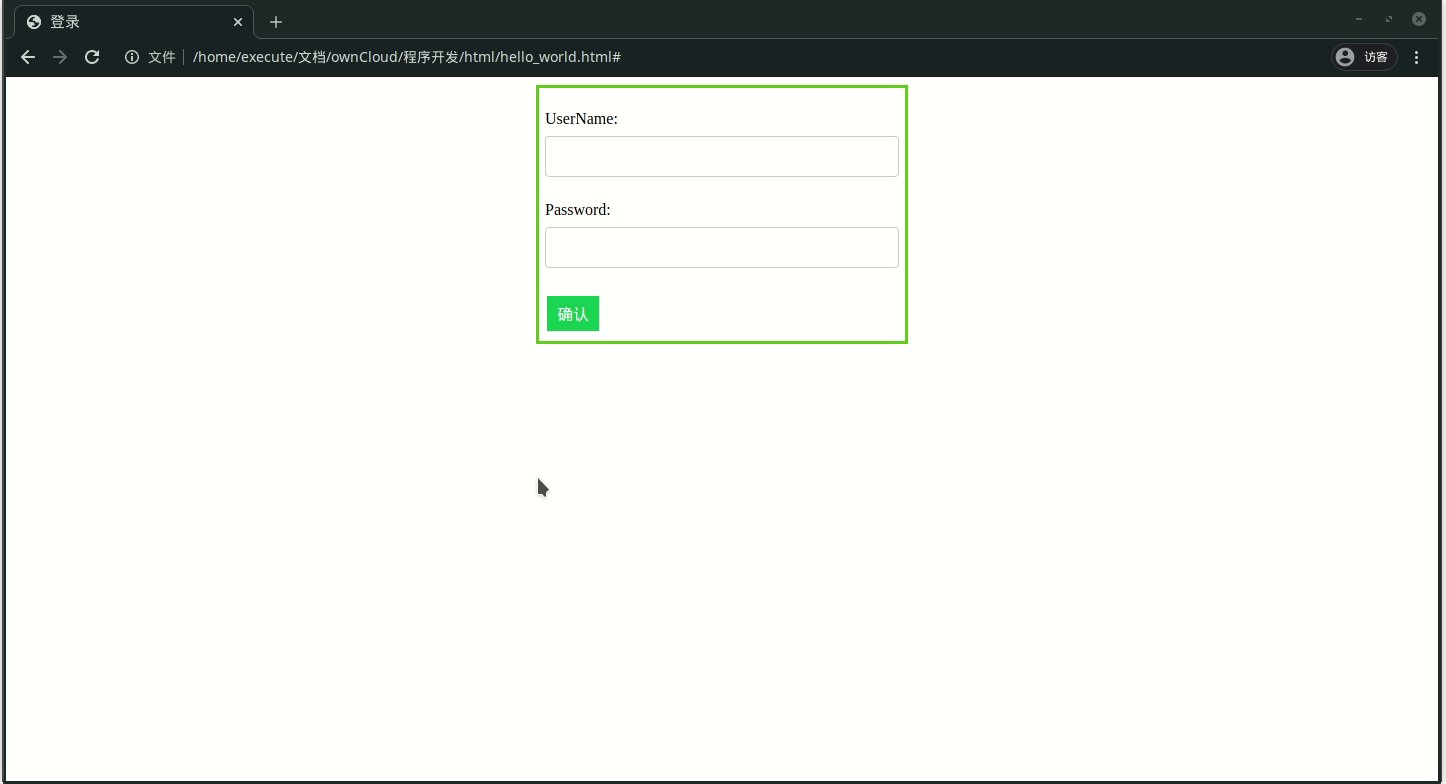
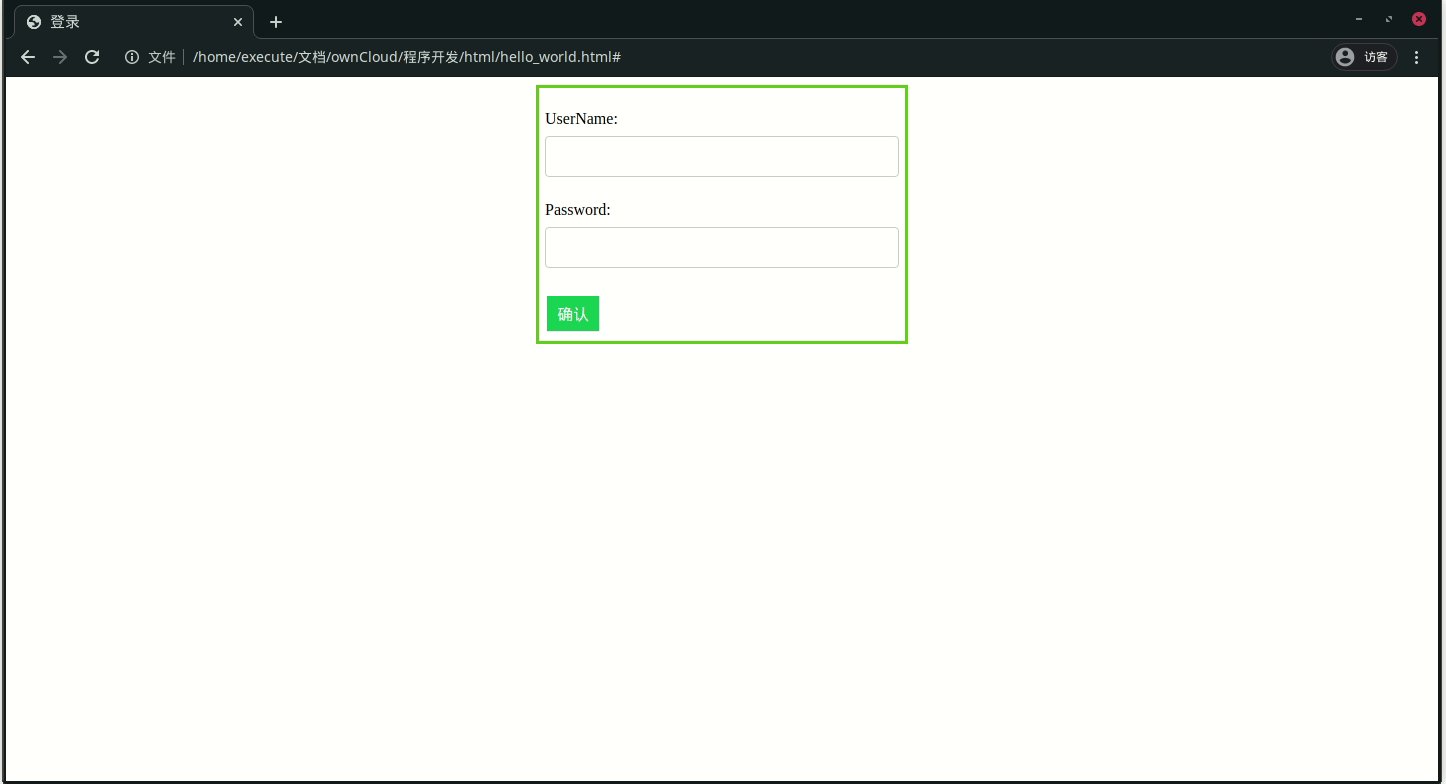
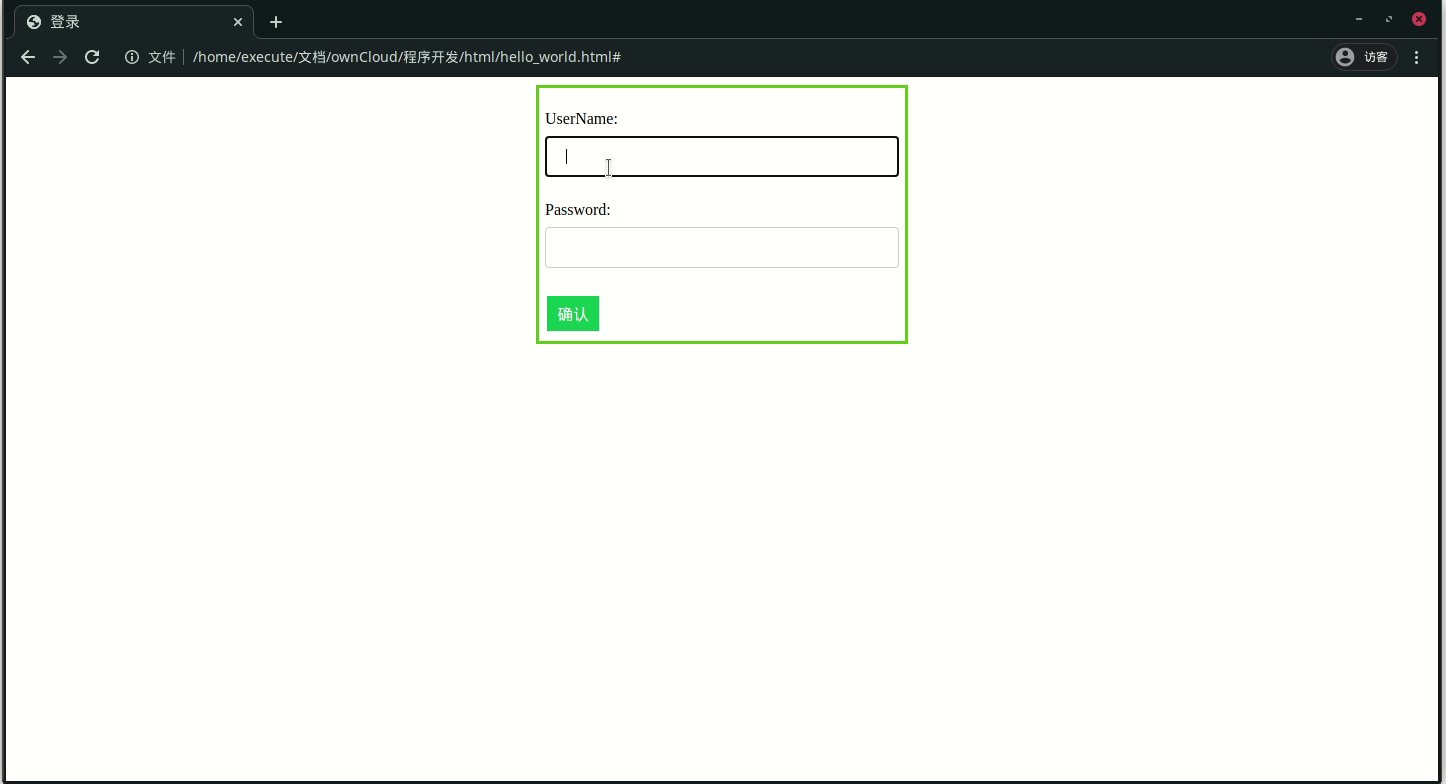
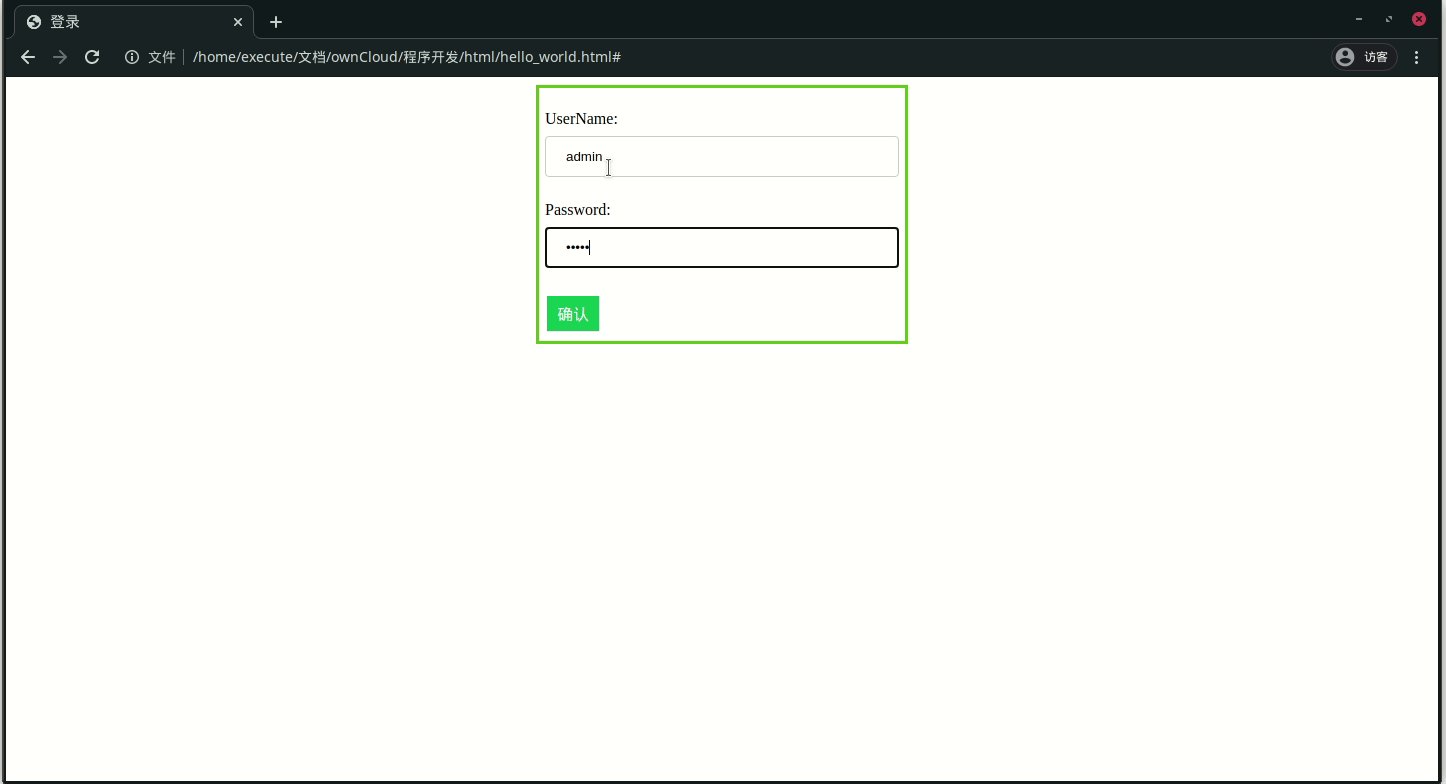
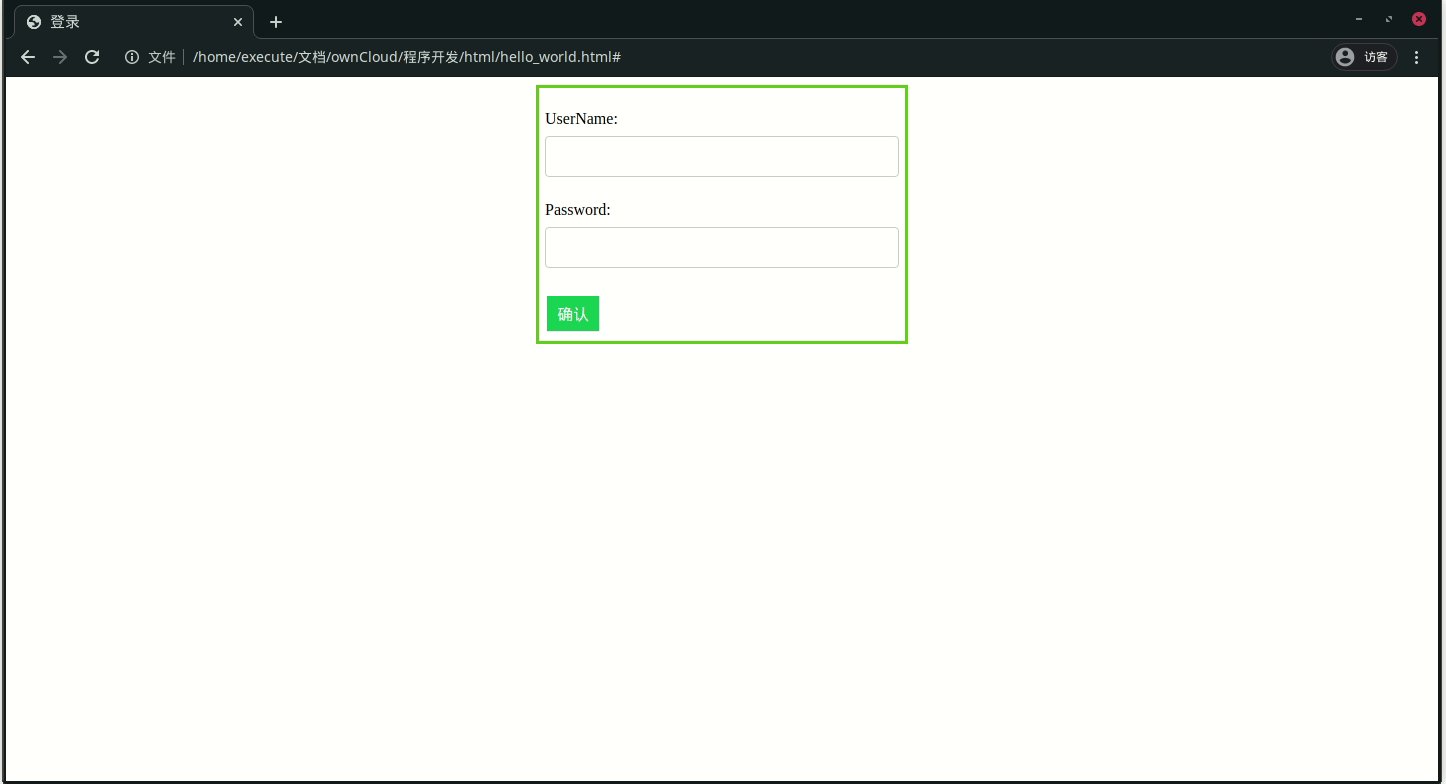
成品页面:

css属性:
margin
#设置外边框距离
width
#设置元素宽度
border
#设置四个边框样式
padding
#设置元素内边距
background-color
#设置元素背景颜色
color
#设置文字颜色
text-align
#设置文本的对齐方式
text-decoration
#设置文本装饰
display
#属性规定元素应该生成的框的类型
box-sizing
#使用特定的方式匹配某个区域的特定元素
参考资料:
https://www.w3school.com.cn/index.html